No código abaixo vamos aprender como mover uma imagem no Gideros Mobile.
Para isso vamos usar o LiquidFun (é como um Box2D bombado).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| -- Include box2d library.
require "box2d"
-- Create a Bitmap object. Note that we are passing to its constructor
-- a Texture object and that it receives the full path of the image as
-- we see under Files folder
local einstein = Bitmap.new(Texture.new('ra_einstein.png'))
-- create box2d physical object
local world = b2.World.new(0, 10, true)
-- Reference center of the einstein for positioning. It is required when using Box2D / LiquidFun.
einstein:setAnchorPoint(0.5,0.5)
--create box2d physical object
local body = world:createBody{type = b2.DYNAMIC_BODY}
-- Let's start animation with einstein hidden. When it appears it will be centered (in relation to y axis).
body:setPosition(-einstein:getWidth(), application:getContentHeight()/2)
-- In order to physics work we have to add the body create above as a property of einstein.
einstein.body = body
-- b2.Body:setGravityScale(0)
body:setGravityScale(0)
-- b2.Body:setLinearVelocity(x,y)
body:setLinearVelocity(10, 0)
-- Let's update position on each frame. Note we are passing an anonimous function to addEventListener function.
stage:addEventListener(Event.ENTER_FRAME, function()
-- edit the step values if required. These are good defaults!
world:step(1/60, 8, 3)
einstein:setPosition(einstein.body:getPosition())
end)
--add to scene
stage:addChild(einstein)
|
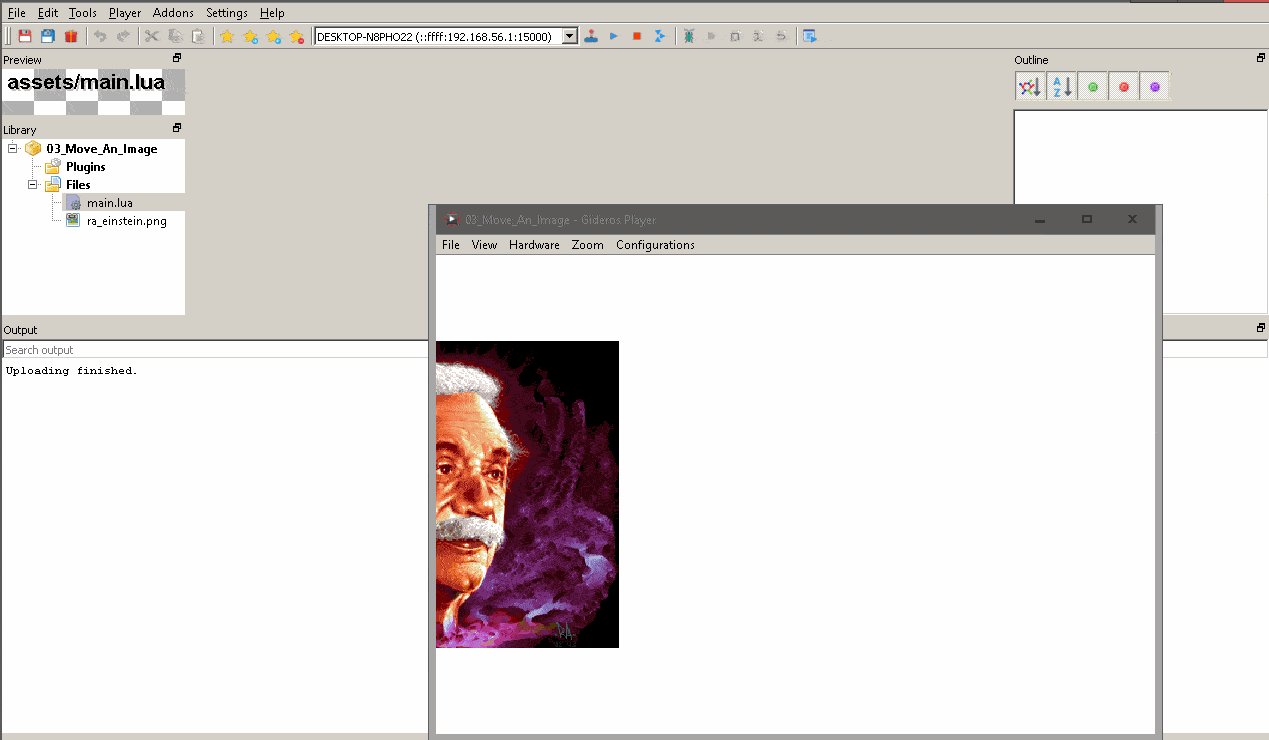
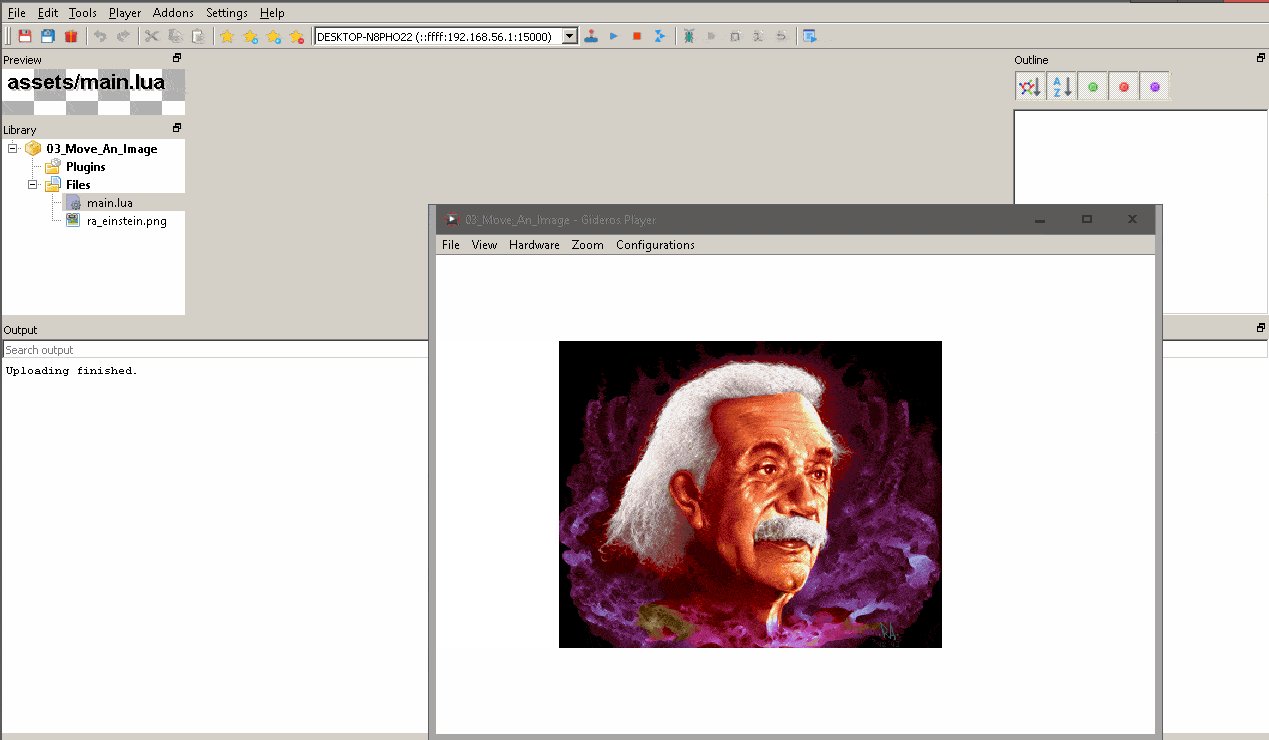
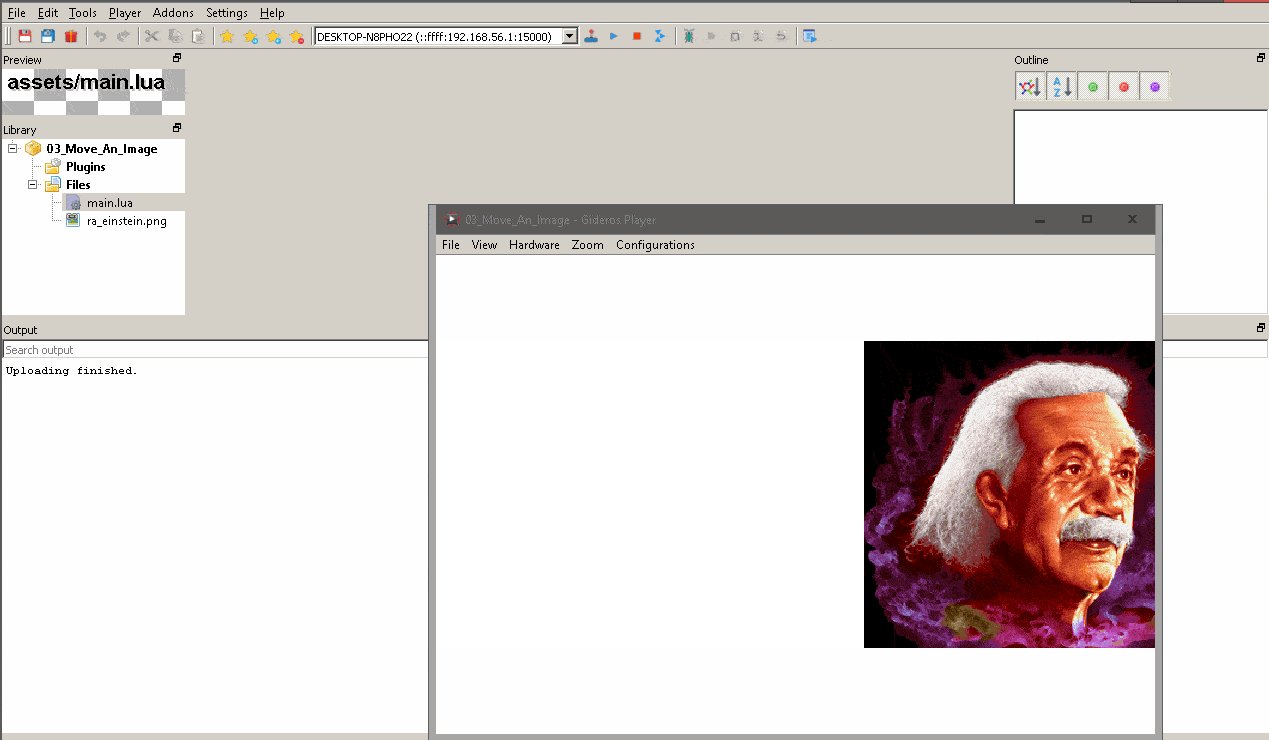
Na imagem abaixo você pode ver a imagem se movendo da esquerda para a direita.

O projeto completo pode ser baixado do meu repositório github.
Leia os comentários no arquivo main.lua para ver instruções sobre como definir as propriedades tanto do projeto quanto do Gideros player.
Gostou do tutorial? Então comenta lá no Instagram ou no Twitter. E aproveita e me fala quais tutoriais você gostaria de ver.
Artigo anterior desta série de pequenos códigos em Gideros: Como Clicar Em Uma Imagem No Gideros.
Próximo artigo nesta série de códigos do Gideros: Como Fazer A Imagem Seguir O Mouse No Gideros.