Você quer usar o diagrama elétrico do KiCAD como uma imagem em um documento, por exemplo? Aqui eu te mostro como fazer isso, facinho… e ainda dou uma dica de um otimizador gratuito de imagens SVG.
Não gosta de ler? Então vá até o final da página e assista o vídeo que eu gravei para ti.
Abra o projeto do KiCAD que será convertido para SVG. Na figura 1 temos o exemplo do diagrama que vamos exportar.
Figura 1 - Diagrama que vamos exportar para SVG.
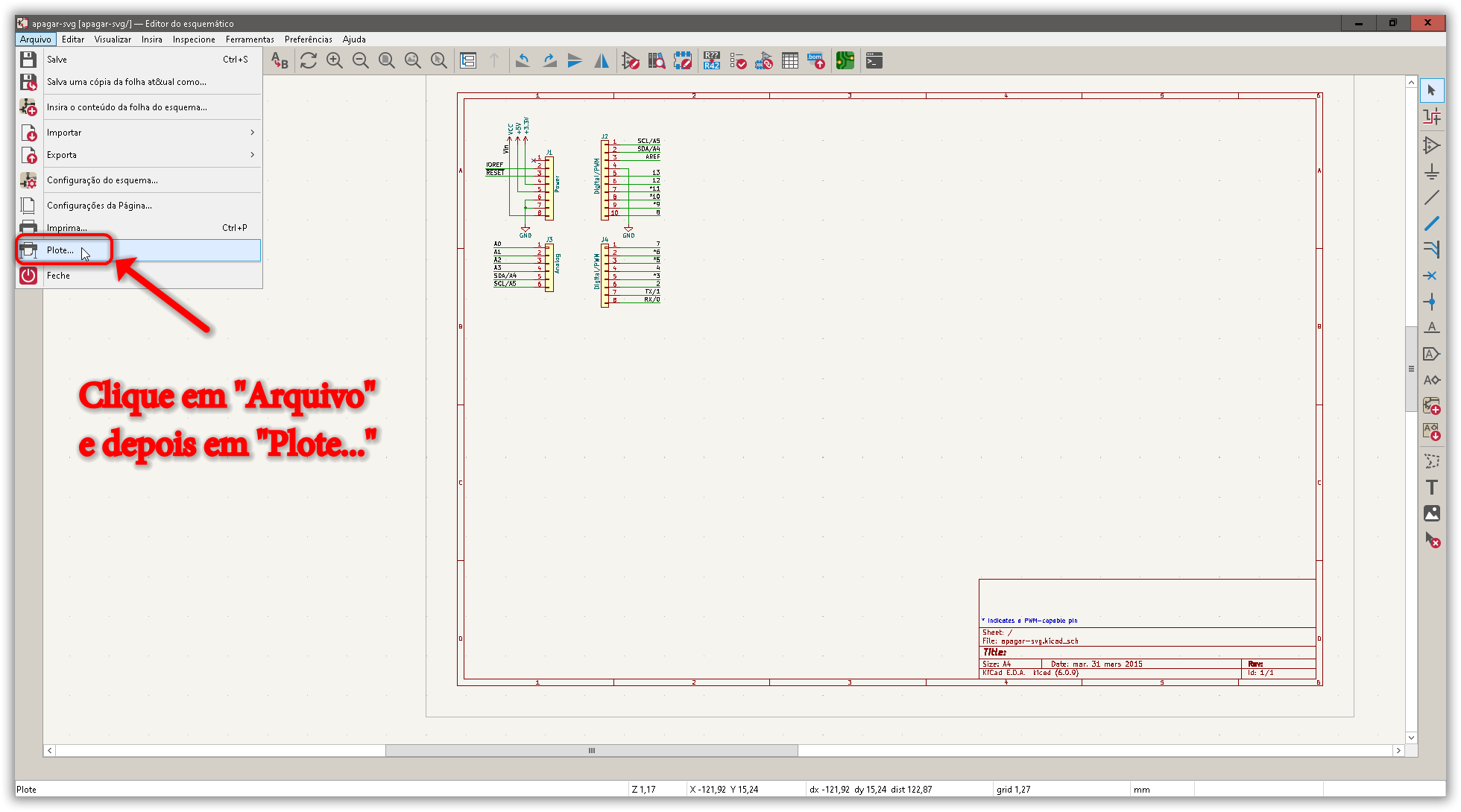
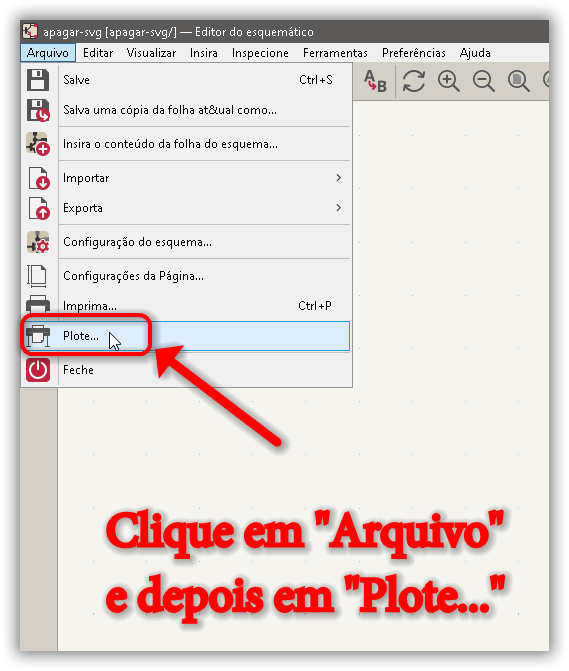
Para fazermos a conversão, clique no menu Abrir e depois em Plote…. Veja a figura 2.
Figura 2 - Acessando a função Plote do KiCAD.
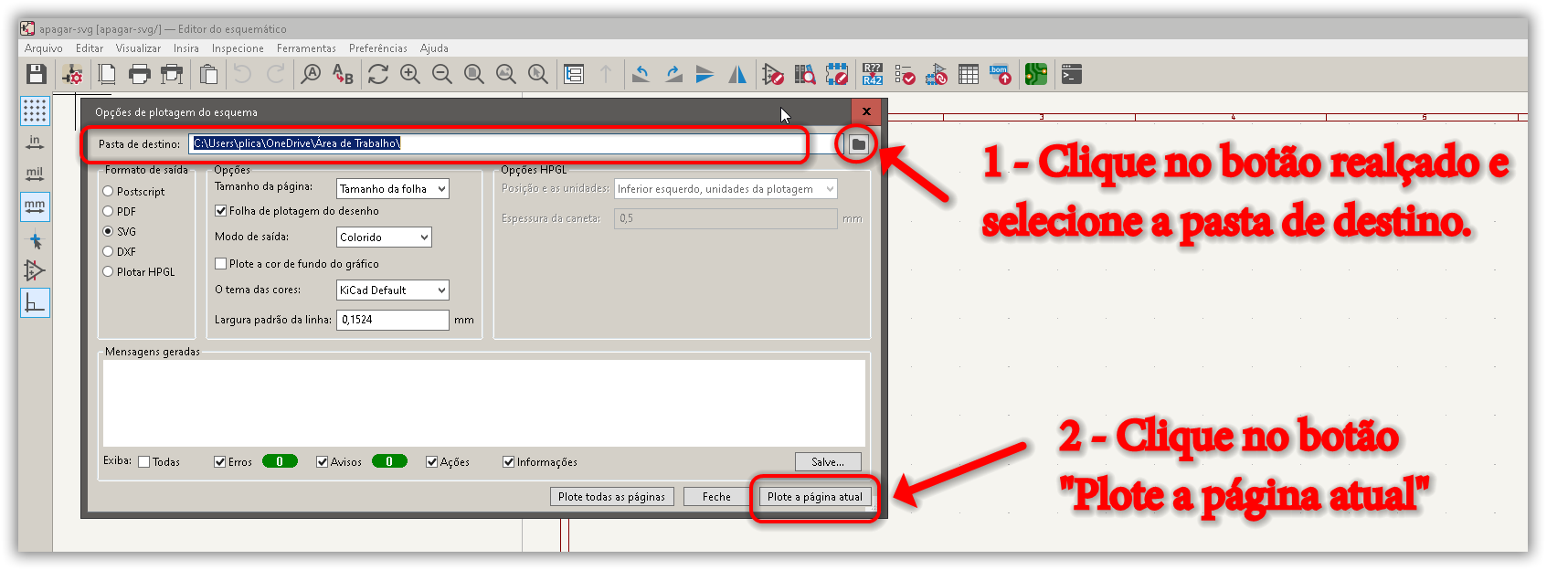
Na janela que vai abrir, digite a pasta de destino na caixa de texto Pasta de destino ou clique no botão ao lado desta caixa de texto e selecione onde o arquivo SVG será salvo. Após clicar no botão Plote a página atual que o diagrama será salvo na pasta que você escolheu.
Figura 3 - Opções de plotagem.
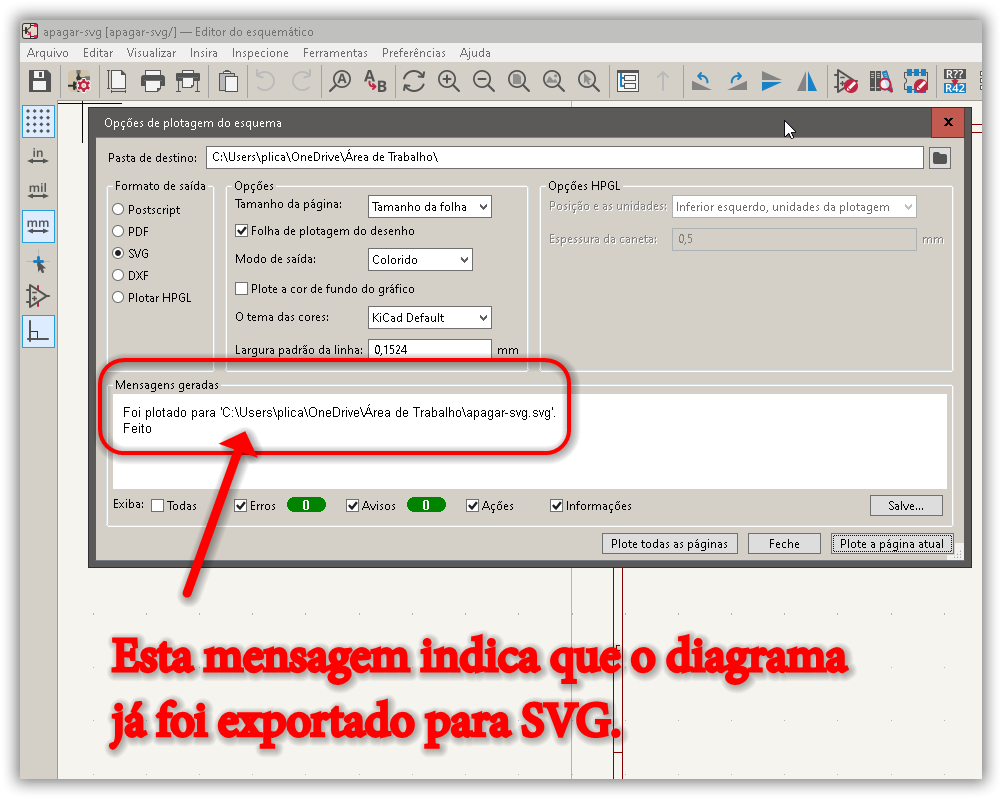
A conversão é muito rápida. Assim que ela tiver sido concluída, aparacerá uma mensagem dizendo Foi plotado para com o endereço e nome do arquivo SVG gerado. A imagem 4 mostra o que estou tentando explicar.
Figura 4 - Exportação concluída.
Agora abra o arquivo SVG gerado no Inkscape. Você vai ver que o diagrama aparecerá igual ao original no KiCAD.
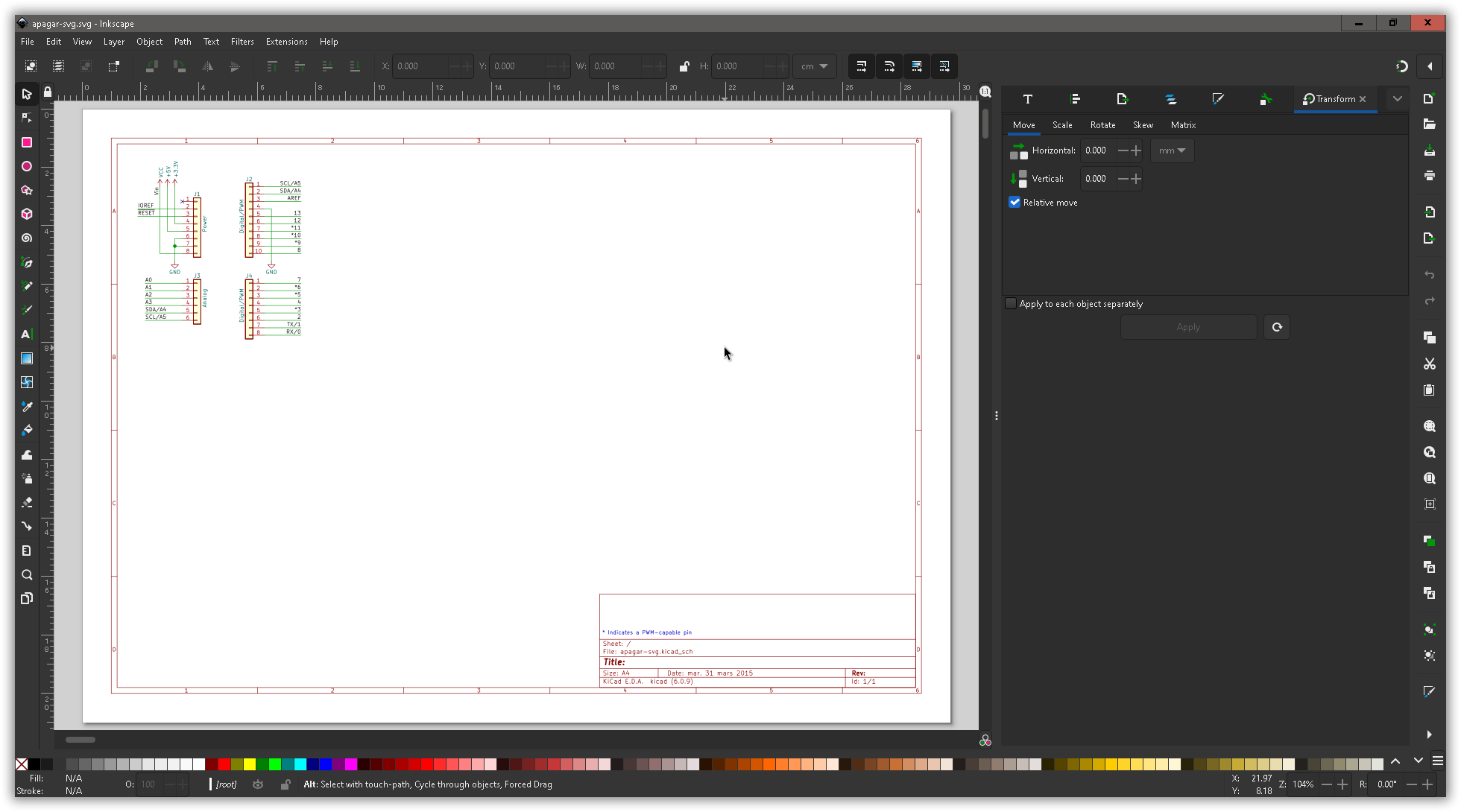
Figura 5 - Diagrama aberto no Inkscape.
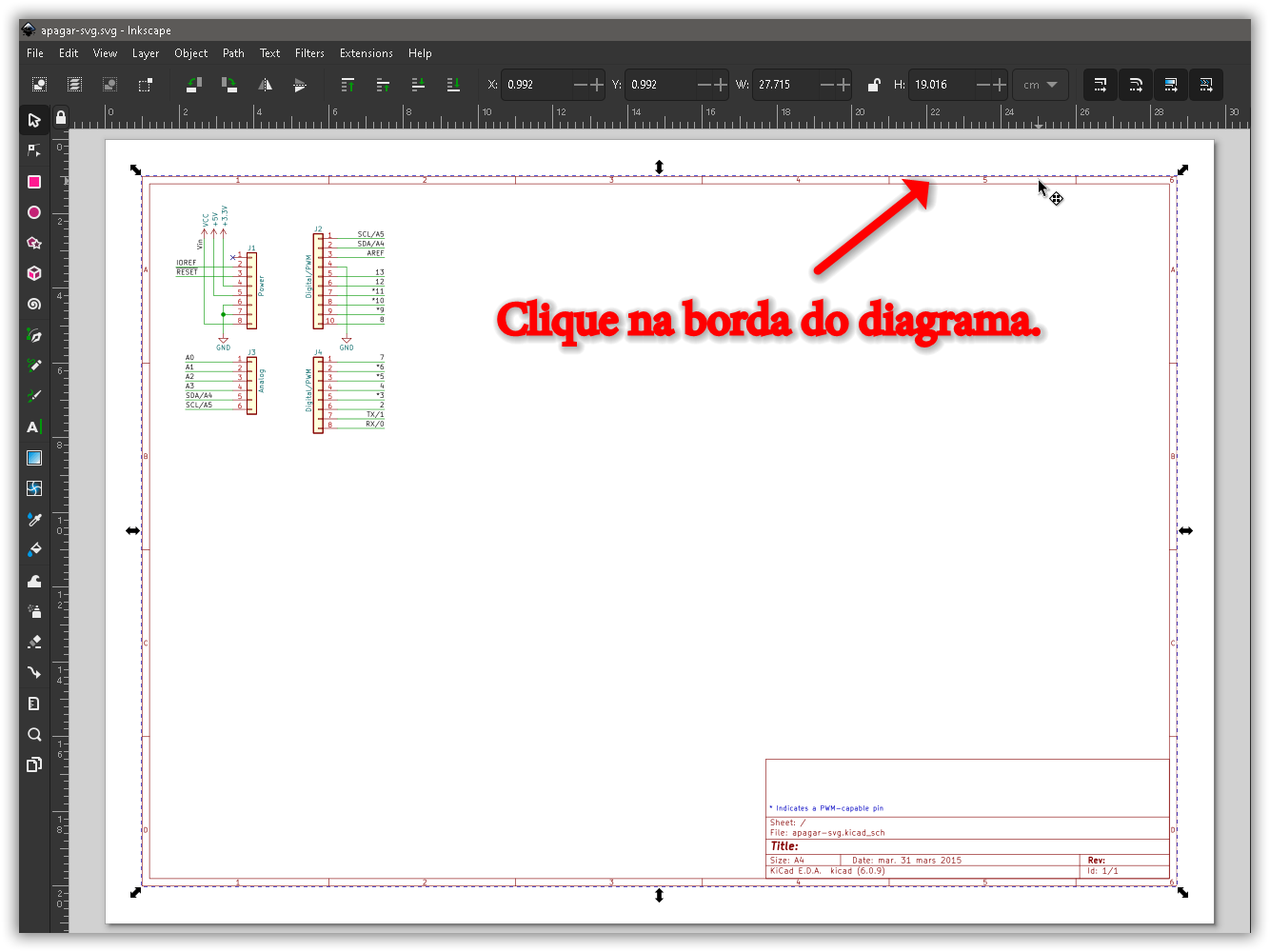
Clique na moldura do diagrama. Após ela ter sido selecionado, apague-a clicando na tecla Delete.
Figura 6 - Moldura do diagrama foi selecionada.
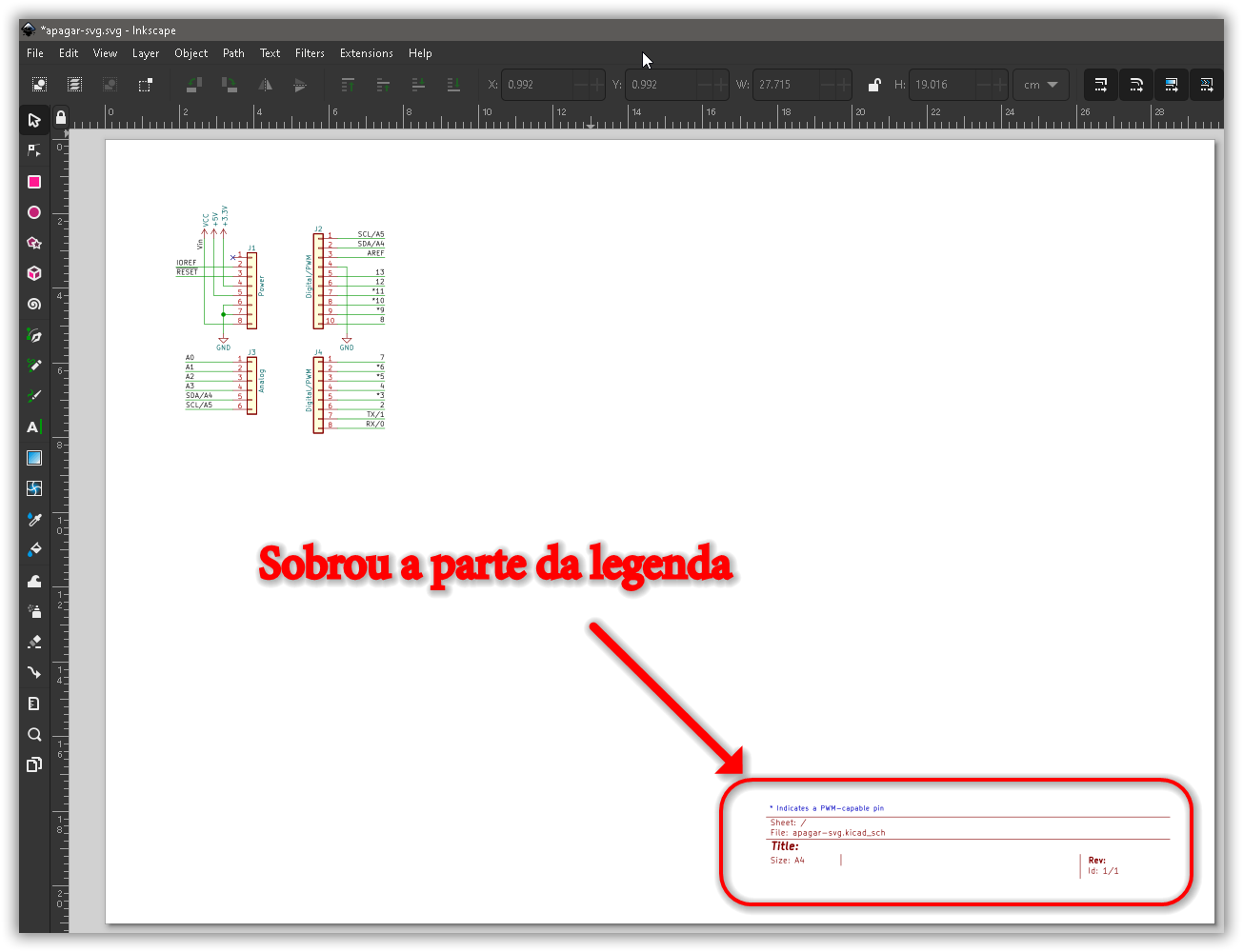
Após a moldura do diagrama ter sido apagada, sobrará a legenda.
Figura 7 - A legenda ainda não foi apagada.
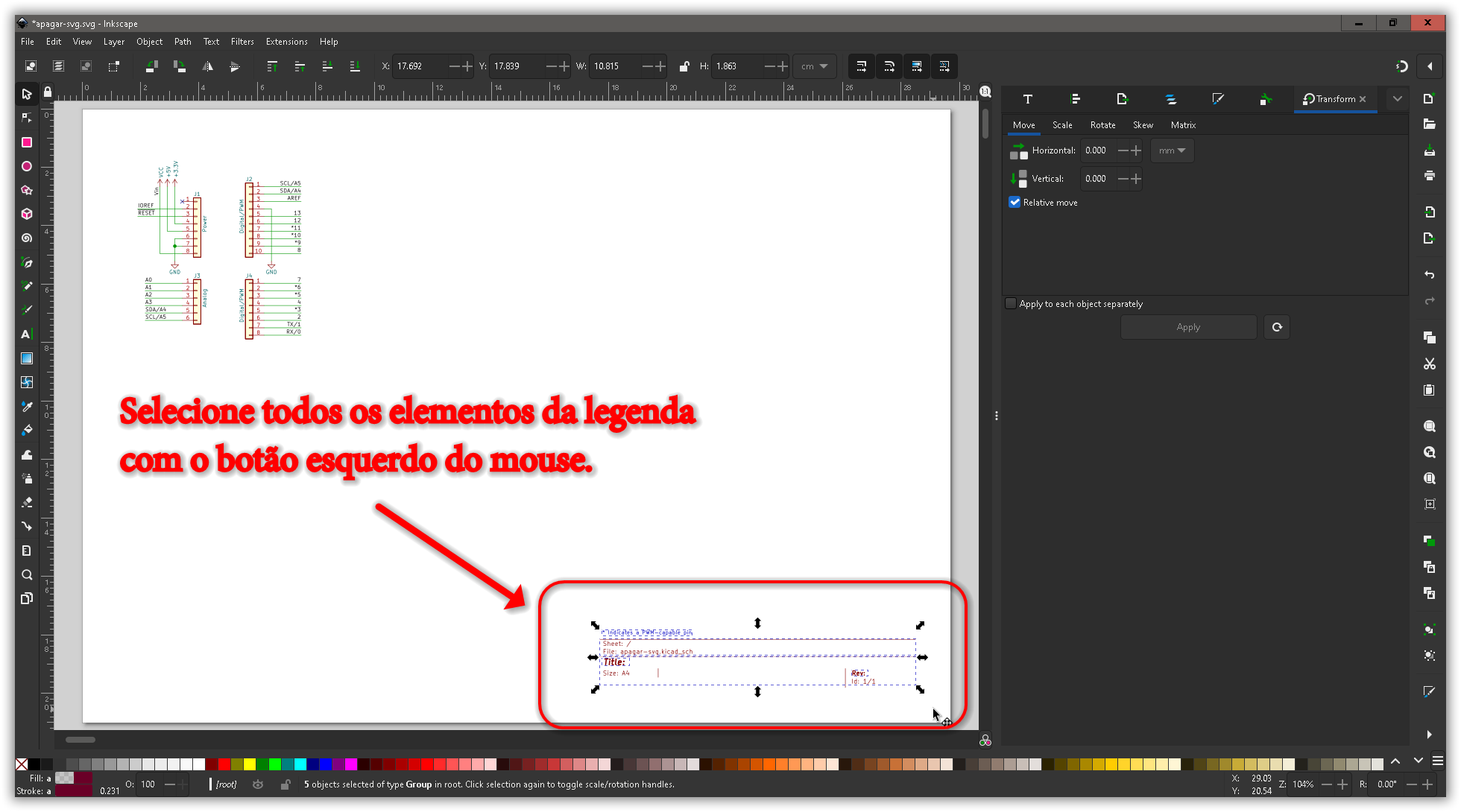
Agora, usando o mouse, selecione a legenda e clique com o botão direito do mouse para apagá-la.
Figura 8 - A legenda foi selecionada.
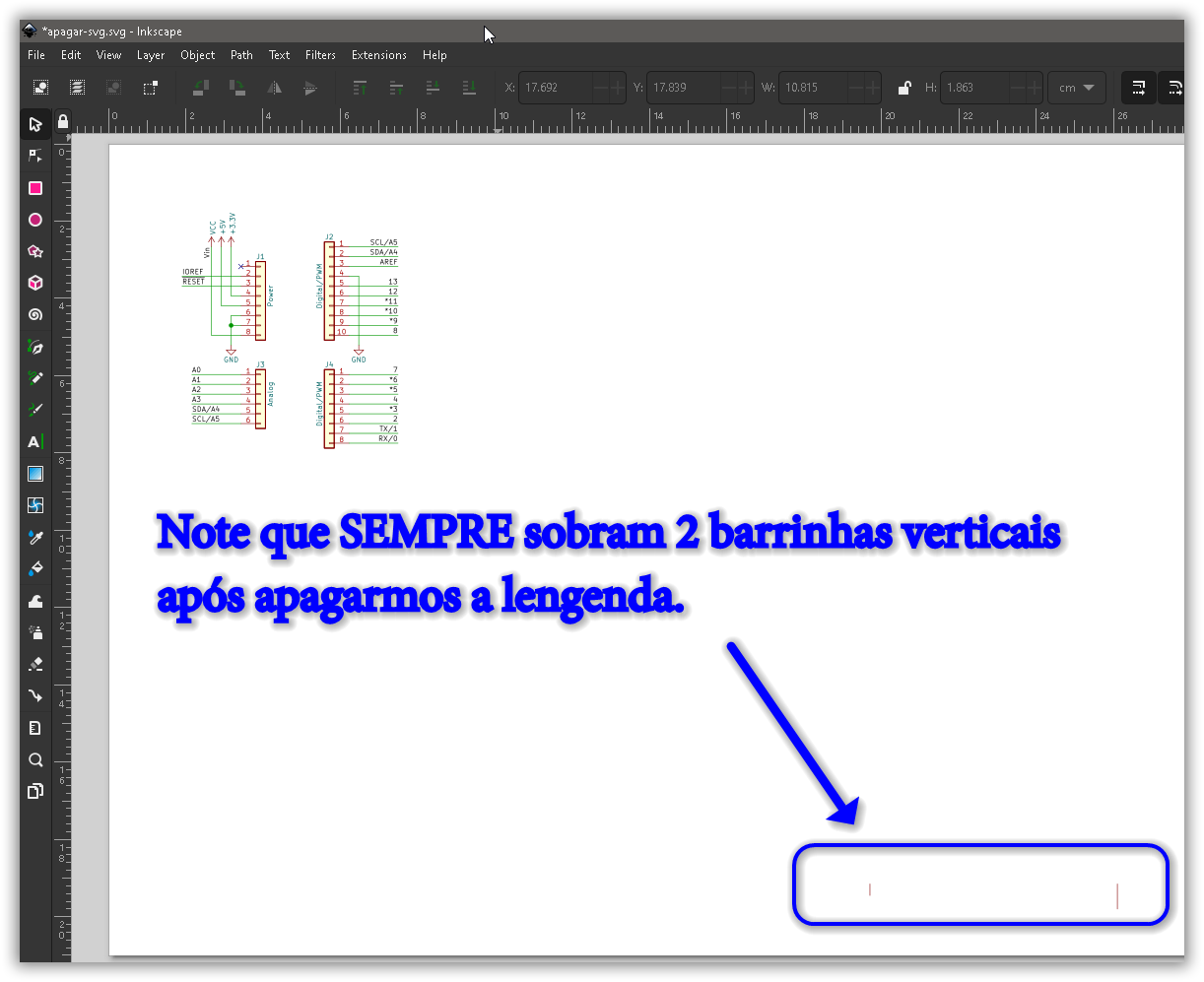
Você vai notar que sobraram 2 barrinhas verticais da legenda. Elas sempre sobram.
Figura 9 - 2 barrinhas verticas da legenda sempre sobram.
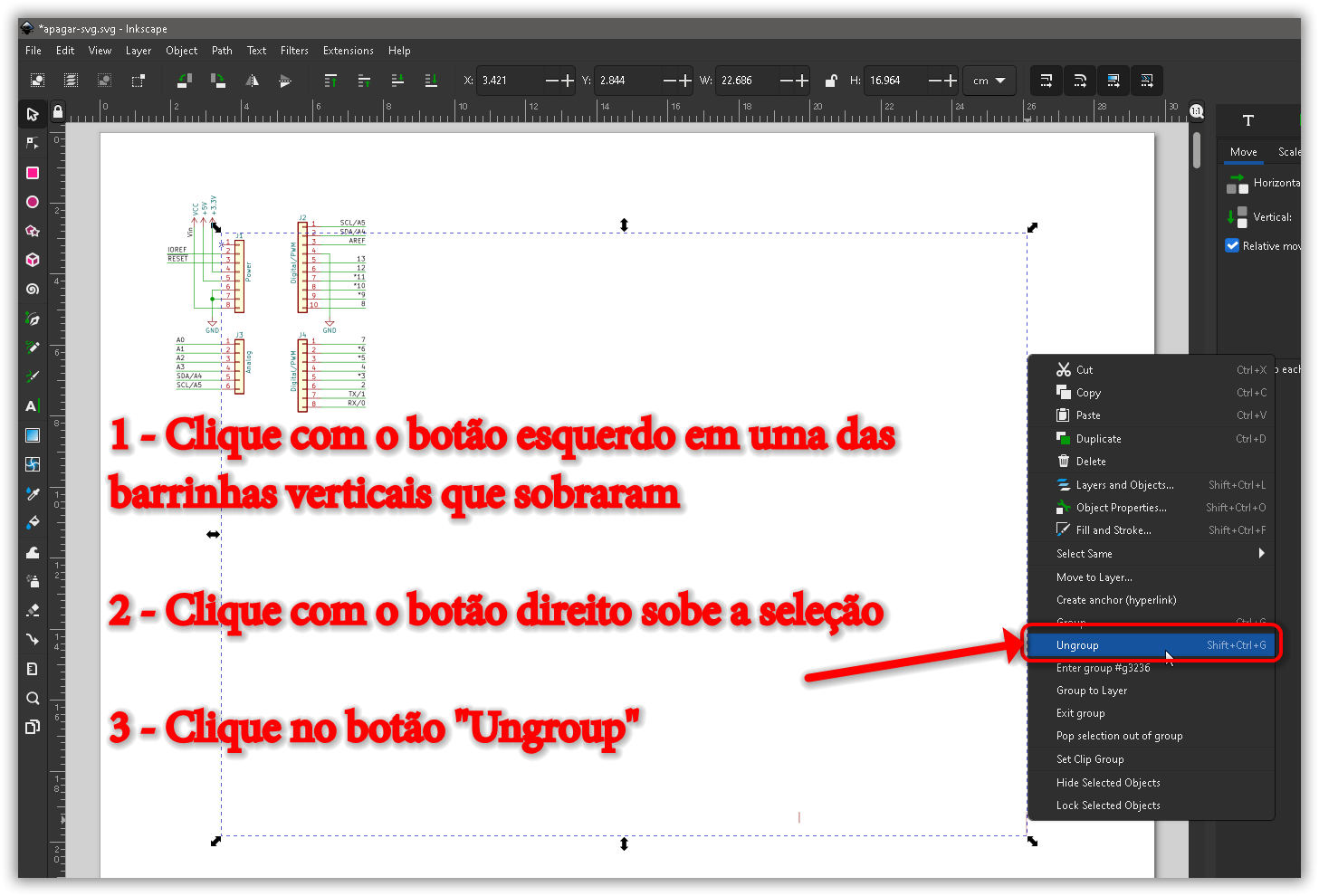
Agora clique em qualquer uma das 2 barrinhas. Você verá que tudo no diagrama será selecionado. Isso é porque os elementos estão agrupados.
Clique com o botão direito do mouse e clique em Ungroup.
Figura 10 - Desagrupando os elementos do diagrama.
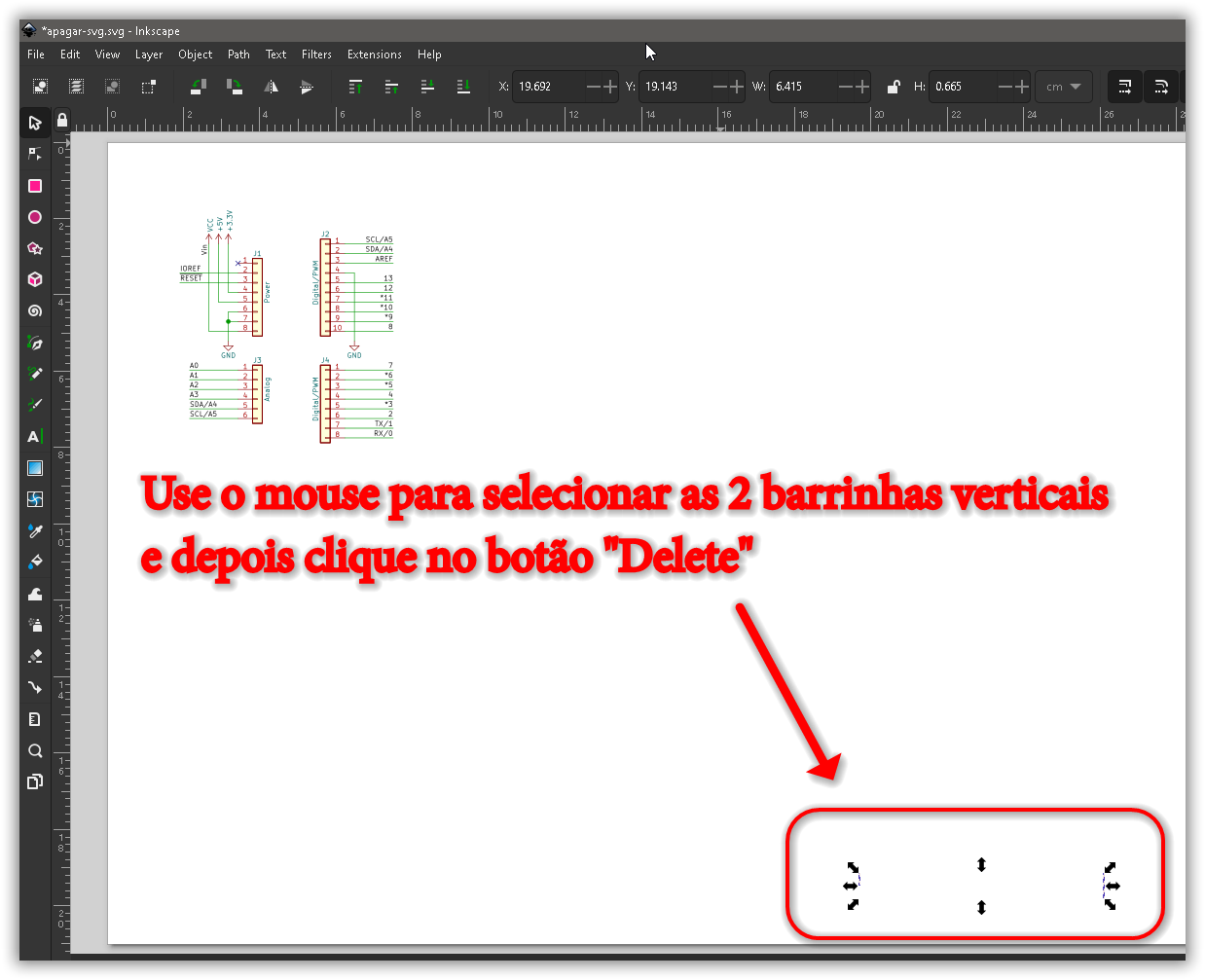
Agora que os elementos estão desagrupados, selecione as duas barrinhas e depois apague-as.
Figura 11 - Somente as 2 barrinhas verticais foram selecionadas.
A partir de agora só temos o diagrama. Se você quiser usar apenas uma parte do circuito, aplique a mesma estratégia que fizemos acima: selecione e apague o que deve ser removido. E se outras coisas que você quer manter tiver sido selecionado, desagrupe-os antes de apagar o que não interessa.
Mas note que mesmo o circuito do exemplo sendo pequeno, ele está ocupando um espaço muito grande (o tamanho da página configurada no KiCAD - no meu caso, A4).
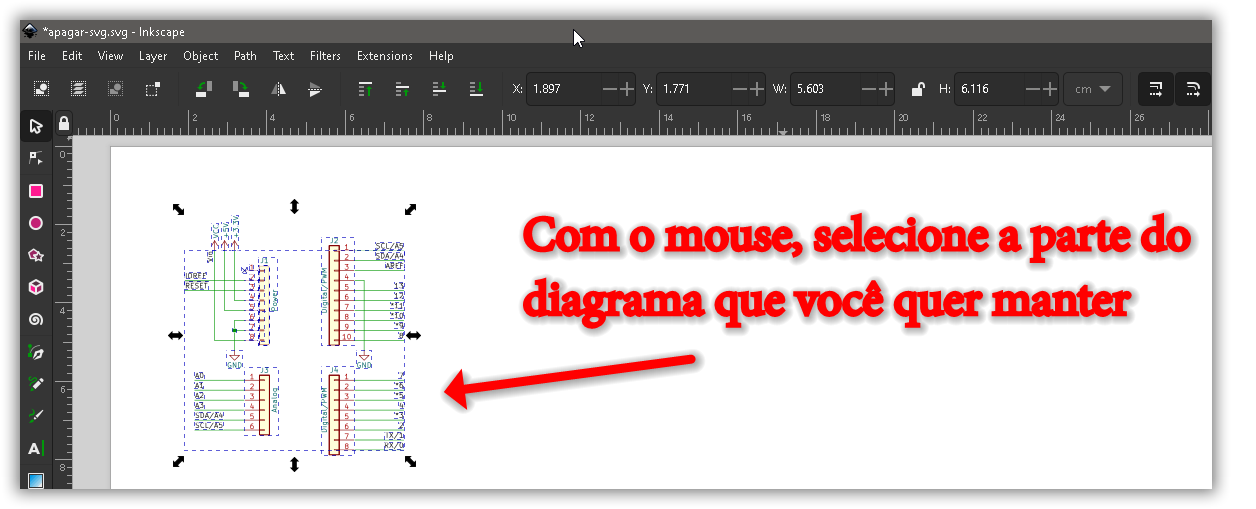
Vamos redimensionar o desenho para que ele só ocupe o espaço necessário. Selecione a parte do circuito que você queira manter.
Figura 12 - Seleção do circuito que quero manter.
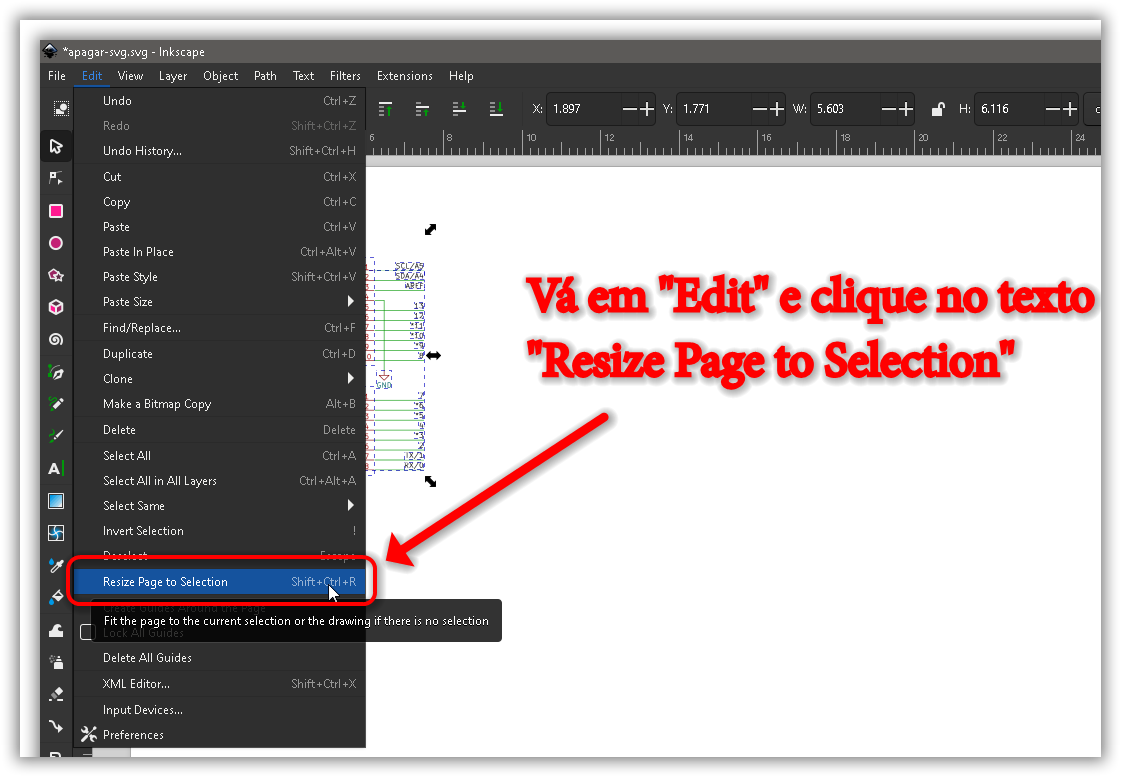
Agora que você já selecionou a parte do circuito que interessa, clique em File e depois em Resize Page to Selection.
Figura 13 - Como redimensionar a seleção.
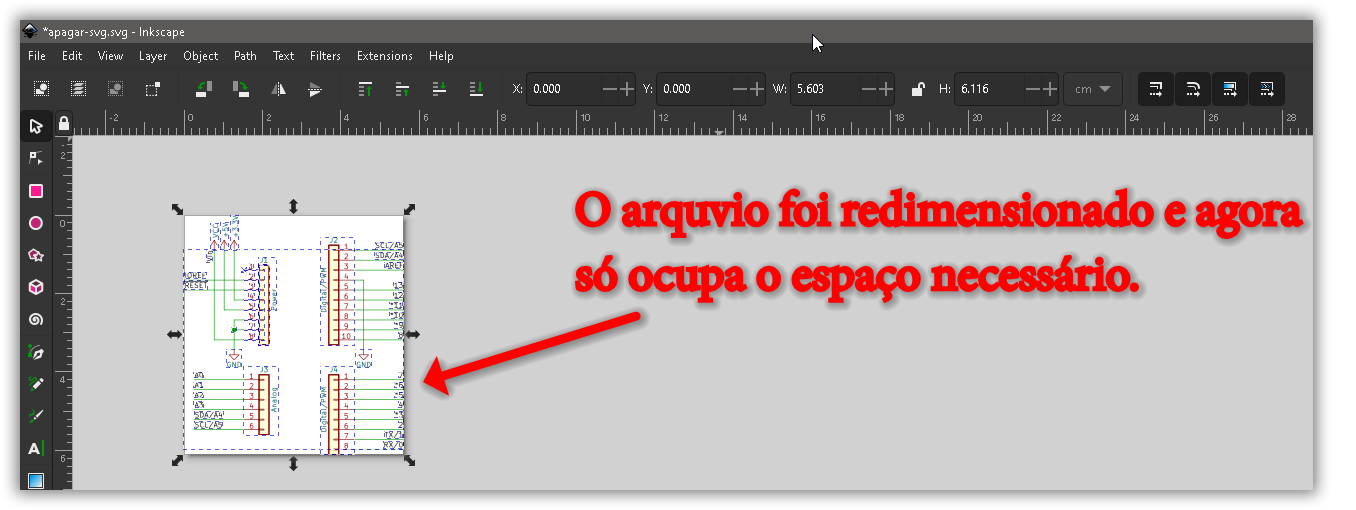
Voilá! Agora a nossa imagem só ocupa o tamanho necessário para mostrar a parte do circuito que selecionamos. Lembre-se de salvar as modificações.
Figura 14 - A imagem foi redimensionado.
A partir de agora podemos usar nossa imagem SVG em qualquer lugar que aceite esse formato de imagem.
Poderíamos parar por aqui, mas tenho uma dica extra: Você pode diminuir ainda mais o tamanho do arquivo, usando um otimizador de SVG.
A ferramenta que vamos usar é grátis e online. Isso mesmo, abra o seu browser e vá no endereço https://jakearchibald.github.io/svgomg/.
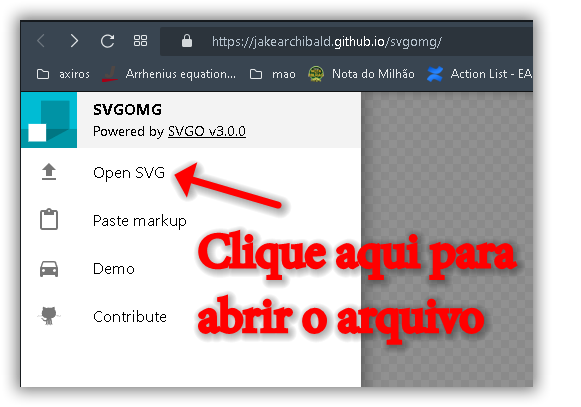
Quando o site carregar, clique em Open SVG e carregue o arquivo SVG que salvamos no Inkscape.
Figura 15 - Como enviar arquivo SVG para a ferramenta SVGOMG.
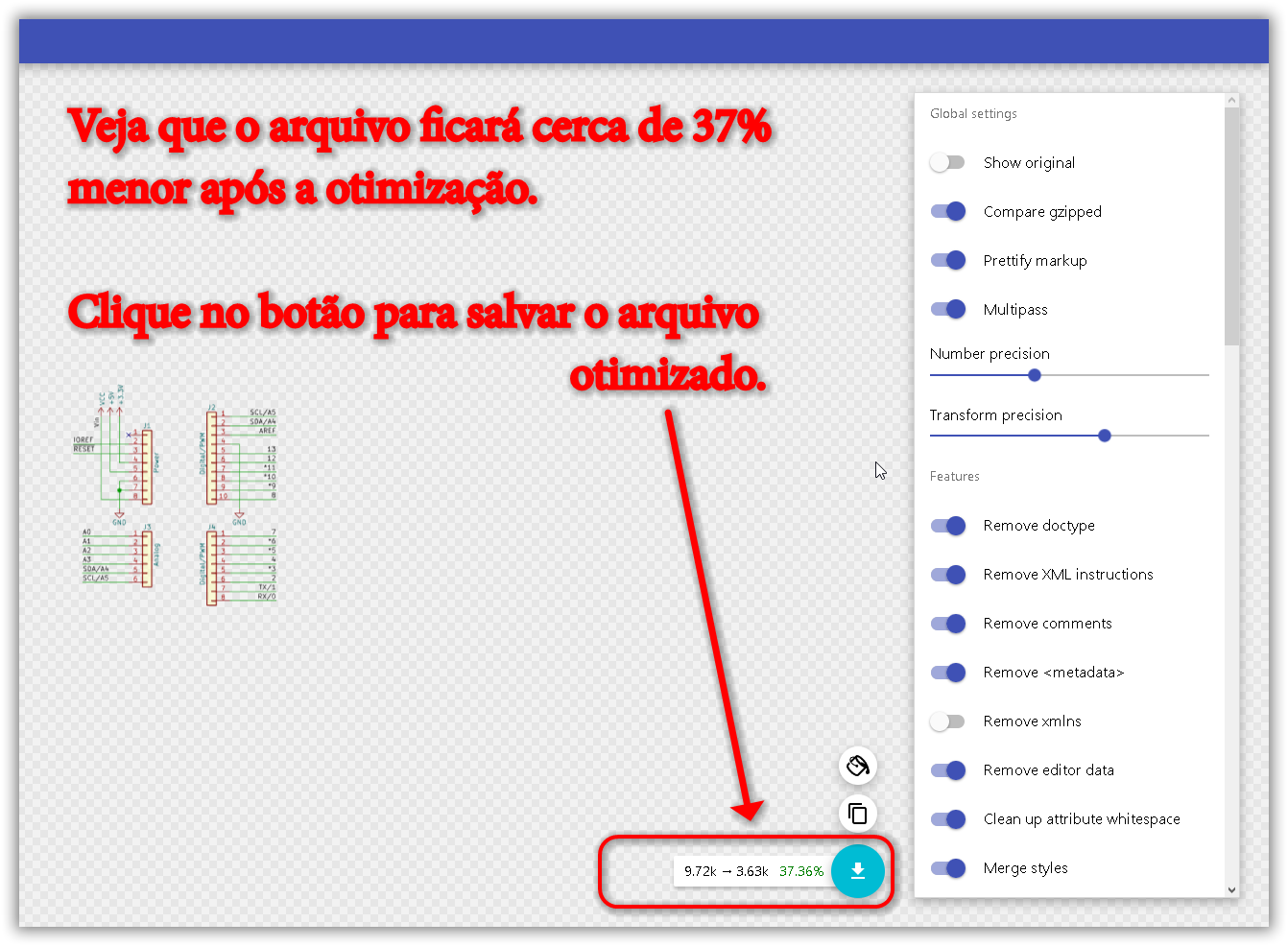
Após o arquivo ter sido carregado, você vai ver outra página. No canto inferior direito você vai ver uma estatística de em quantos porcento o tamanho do arquivo será reduzido e um botão de download. Clique no botão e você vai baixar a versão otimizada do arquivo SVG.
Por padrão, ele vai salvar o arquivo com o mesmo nome do arquivo original. Eu te recomendo alterar o arquivo para não perder a versão original.
Por exemplo, se o arquivo original se chamava meu-circuito-eletronico.svg, eu acrescentaria “-otimizado” no nome, ou seja, eu o salvaria como meu-circuito-eletronico-otimizado.svg.
Figura 16 - Como baixar o arquivo SVG otimizado.
Gostou do tutorial? Então comenta lá no Instagram ou no Twitter. E aproveita e me fala quais tutoriais você gostaria de ver.
Assista esse tutorial em vídeo. Veja com o fazer, passo a passo e depois me conte o que você achou.