O trecho abaixo mostra como reagir aos eventos de clique e toque no Gideros Mobile.
Os eventos de toque são usados nos dispositivos móveis e nos permitem lidar com toques únicos e múltiplos. Por outro lado, os eventos do mouse são usados nos desktops, mas você pode usá-los para lidar com toques únicos também em celulares.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| -- A simple function to handle touch events.
local function touched(obj, event)
if obj:hitTestPoint(event.touch.x, event.touch.y) then
local x = event.touch.x
local y = event.touch.y
print('touched: X = ' .. x .. ' Y = ' .. y)
end
end
-- A simple function to handle mouse events.
local function clicked(obj, event)
local x = event.x
local y = event.y
print('clicked: X = ' .. x .. ' Y = ' .. y)
end
-- Create a Bitmap object. Note that we are passing to its constructor
-- a Texture object and that it receives the full path of the image as
-- we see under Files folder
local einstein = Bitmap.new(Texture.new('ra_einstein.png'))
-- put it at position x = 80, y = 0.
einstein:setPosition(80, 0)
-- You need to listen to events of your interest. You can pick just
-- what you need in your game. I'm adding both types of events for
-- the sake of demonstration.
einstein:addEventListener(Event.TOUCHES_END, touched, einstein)
einstein:addEventListener(Event.MOUSE_UP, clicked, einstein)
-- add it to stage. It os a global variable of type Stage. You never instantiate it yourself.
stage:addChild(einstein)
|
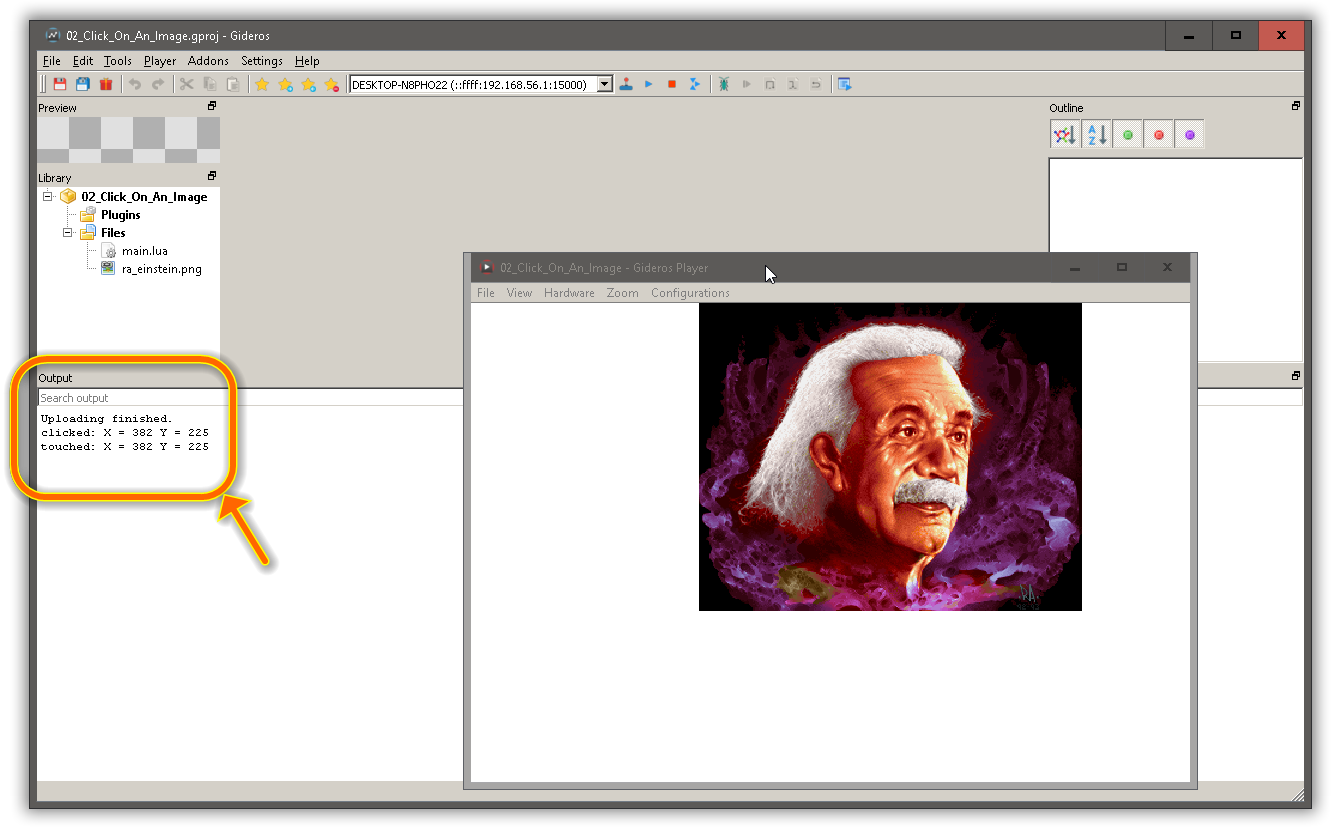
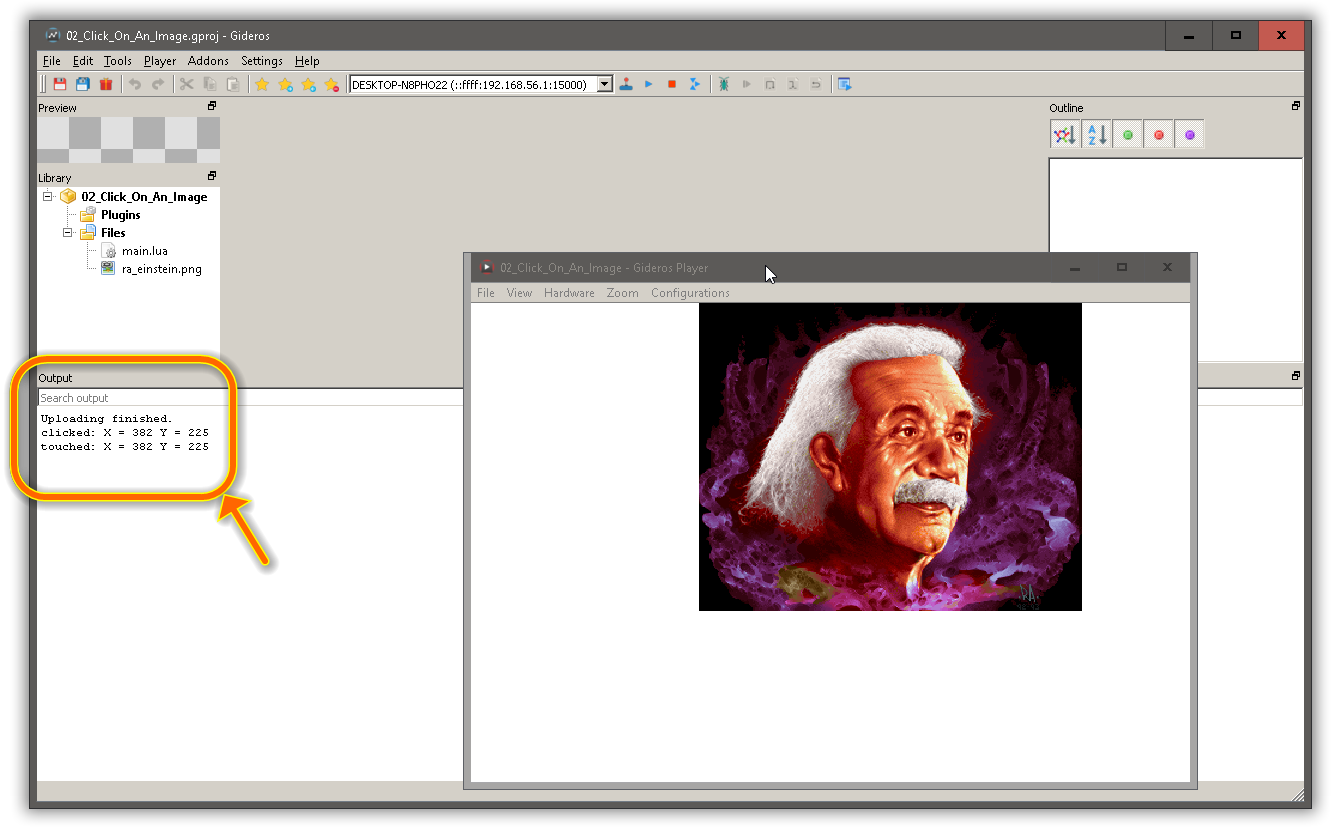
Na figura abaixo você verá em Output view o texto que imprimimos quando a imagem é clicada. Clique na imagem para vê-la em tamanho grande e poder ler as posições onde clicamos.

O projeto completo pode ser baixado do meu repositório github.
Leia os comentários no arquivo main.lua para ver instruções sobre como definir as propriedades tanto do projeto quanto do Gideros player.
Gostou do tutorial? Então comenta lá no Instagram ou no Twitter. E aproveita e me fala quais tutoriais você gostaria de ver.
Artigo anterior nesta série de códigos do Gideros: Como Carregar Uma Imagem No Gideros.
Próximo artigo nesta série de códigos do Gideros: Como Mover Uma Imagem Em Gideros.