O código abaixo mostra como carregar e mostrar uma imagem no Gideros Mobile. Note que se removermos todos os comentários, o código fonte terá apenas 5 linhas.
| |
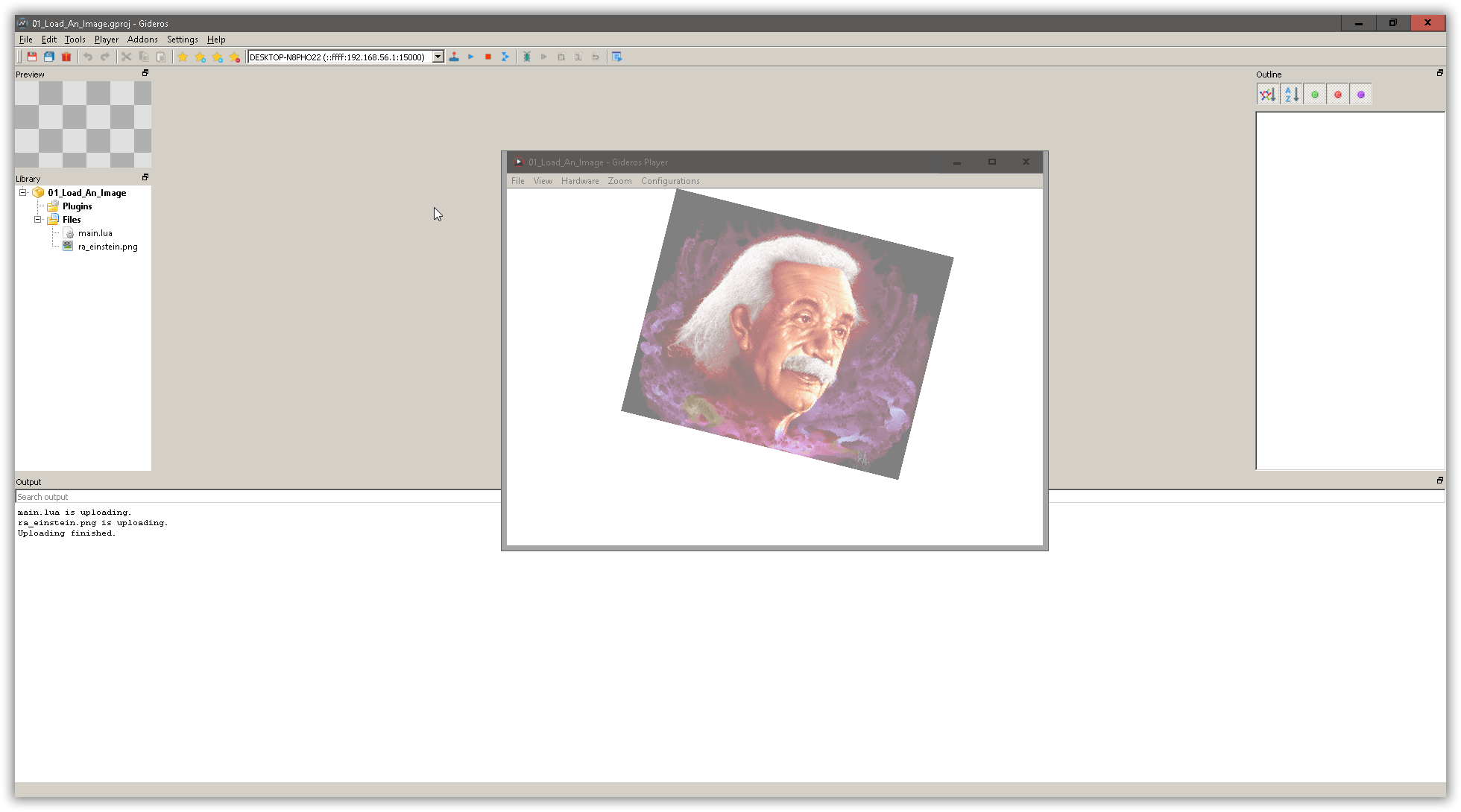
Na imagem abaixo você pode ver a imagem rotacionada e com alfa (transparência) = 50%.

O projeto completo pode ser baixado do meu repositório github.
Leia os comentários no arquivo main.lua para ver instruções sobre como definir as propriedades tanto do projeto quanto do Gideros player.
Gostou do tutorial? Então comenta lá no Instagram ou no Twitter. E aproveita e me fala quais tutoriais você gostaria de ver.
O próximo artigo na série de códigos do Gideros: Como Clicar Em Uma Imagem no Gideros.