The snippet below shows how to load and show an image using Gideros Mobile. Notice that if we remove all comments, it reduces source code to just 5 lines.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| -- Create a Bitmap object. Note that we are passing to its constructor
-- a Texture object and that it receives the full path of the image as
-- we see under Files folder
local einstein = Bitmap.new(Texture.new('ra_einstein.png'))
-- put it at position x = 80, y = 0.
einstein:setPosition(80, 0)
-- add it to stage. It os a global variable of type Stage. You never instantiate it yourself.
stage:addChild(einstein)
-- You can make image transparent (50% is our example).
einstein:setAlpha(0.5)
-- Lets rotate image 14 degrees.
einstein:setRotation(14)
--sprite:addChild(einstein)
|
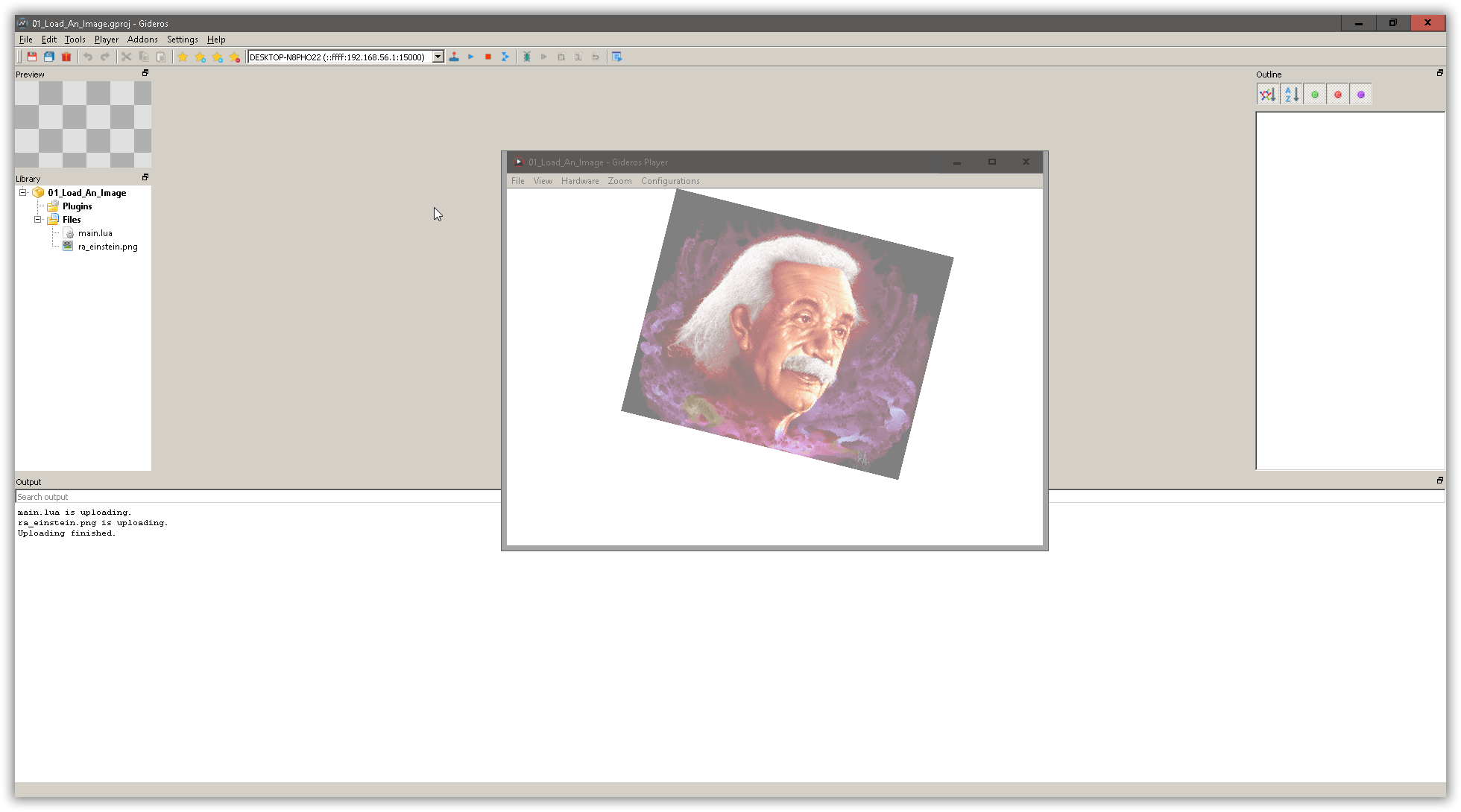
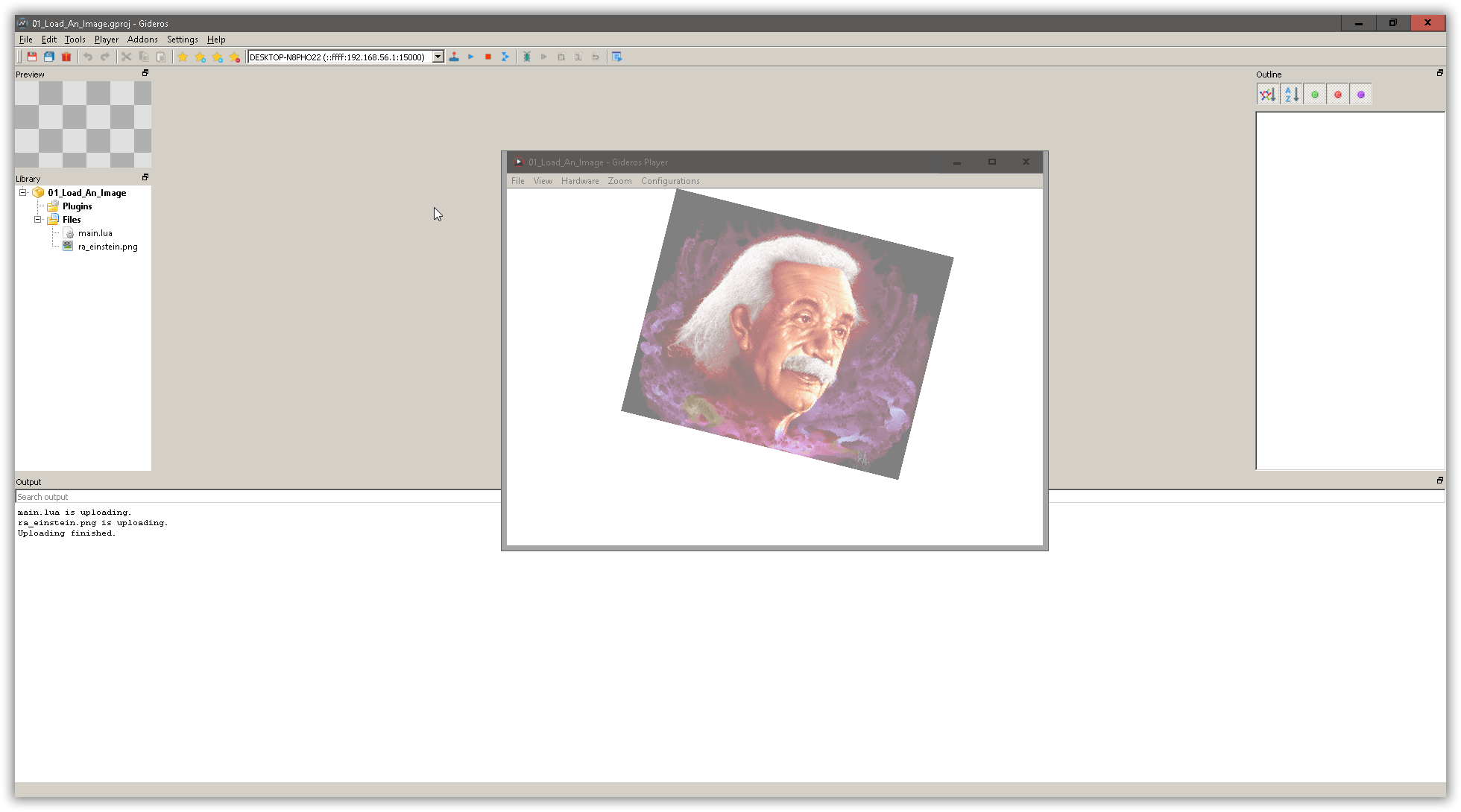
In picture below you can see image is rotated and has alpha (transparency) = 50%.

The complete project can be downloaded from Plicatibu’s github repository.
Read the comments in the main.lua file to see instructions on how to set properties of both project and Gideros player.
Next post in this series of snippets: How to Click On Image in Gideros.