The snippet below shows how to react to both click and touch events in Gideros Mobile.
Notice that touch events are meant for mobile devices and allow us to handle single and multi touches. On the other hand, mouse events are meant for desktops but you can use them to handle single touchs in mobiles too.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| -- A simple function to handle touch events.
local function touched(obj, event)
if obj:hitTestPoint(event.touch.x, event.touch.y) then
local x = event.touch.x
local y = event.touch.y
print('touched: X = ' .. x .. ' Y = ' .. y)
end
end
-- A simple function to handle mouse events.
local function clicked(obj, event)
local x = event.x
local y = event.y
print('clicked: X = ' .. x .. ' Y = ' .. y)
end
-- Create a Bitmap object. Note that we are passing to its constructor
-- a Texture object and that it receives the full path of the image as
-- we see under Files folder
local einstein = Bitmap.new(Texture.new('ra_einstein.png'))
-- put it at position x = 80, y = 0.
einstein:setPosition(80, 0)
-- You need to listen to events of your interest. You can pick just
-- what you need in your game. I'm adding both types of events for
-- the sake of demonstration.
einstein:addEventListener(Event.TOUCHES_END, touched, einstein)
einstein:addEventListener(Event.MOUSE_UP, clicked, einstein)
-- add it to stage. It os a global variable of type Stage. You never instantiate it yourself.
stage:addChild(einstein)
|
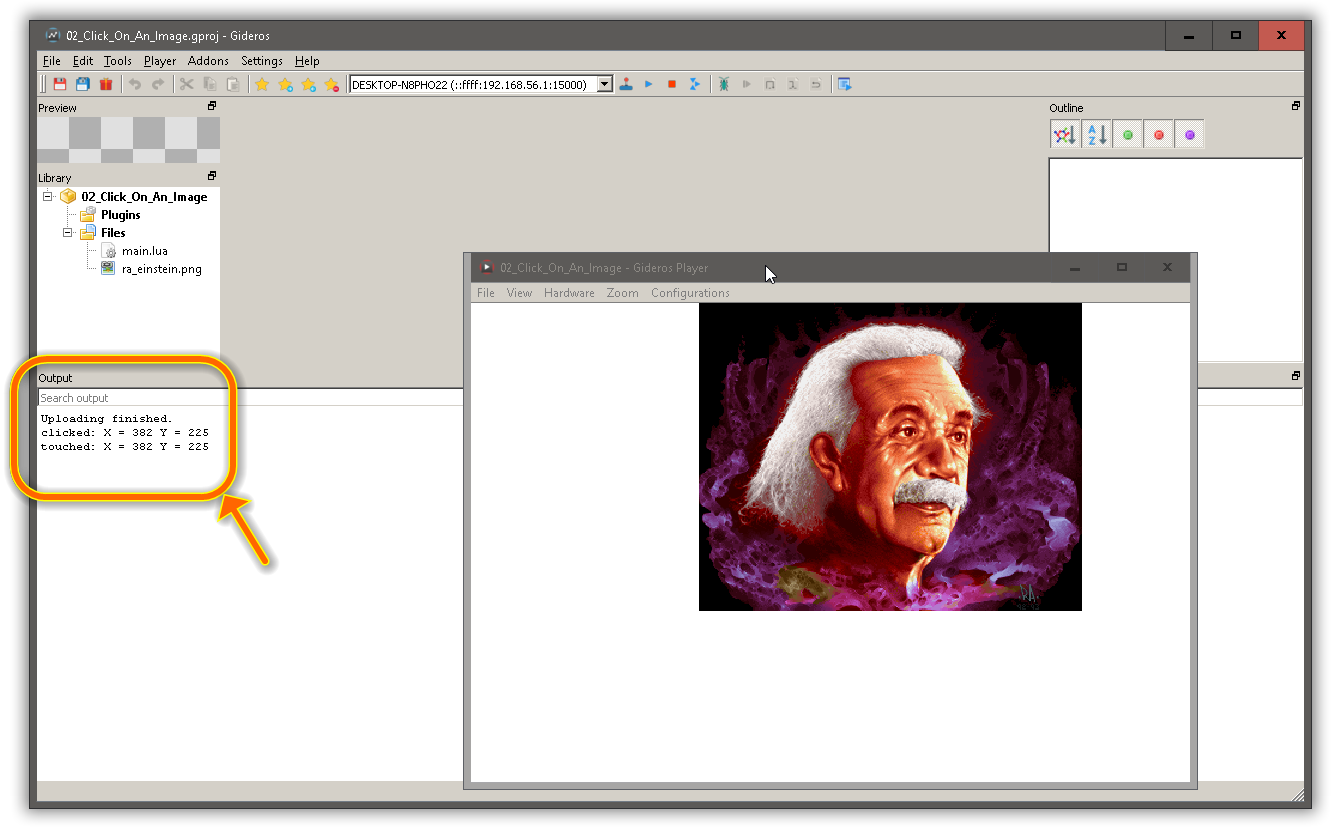
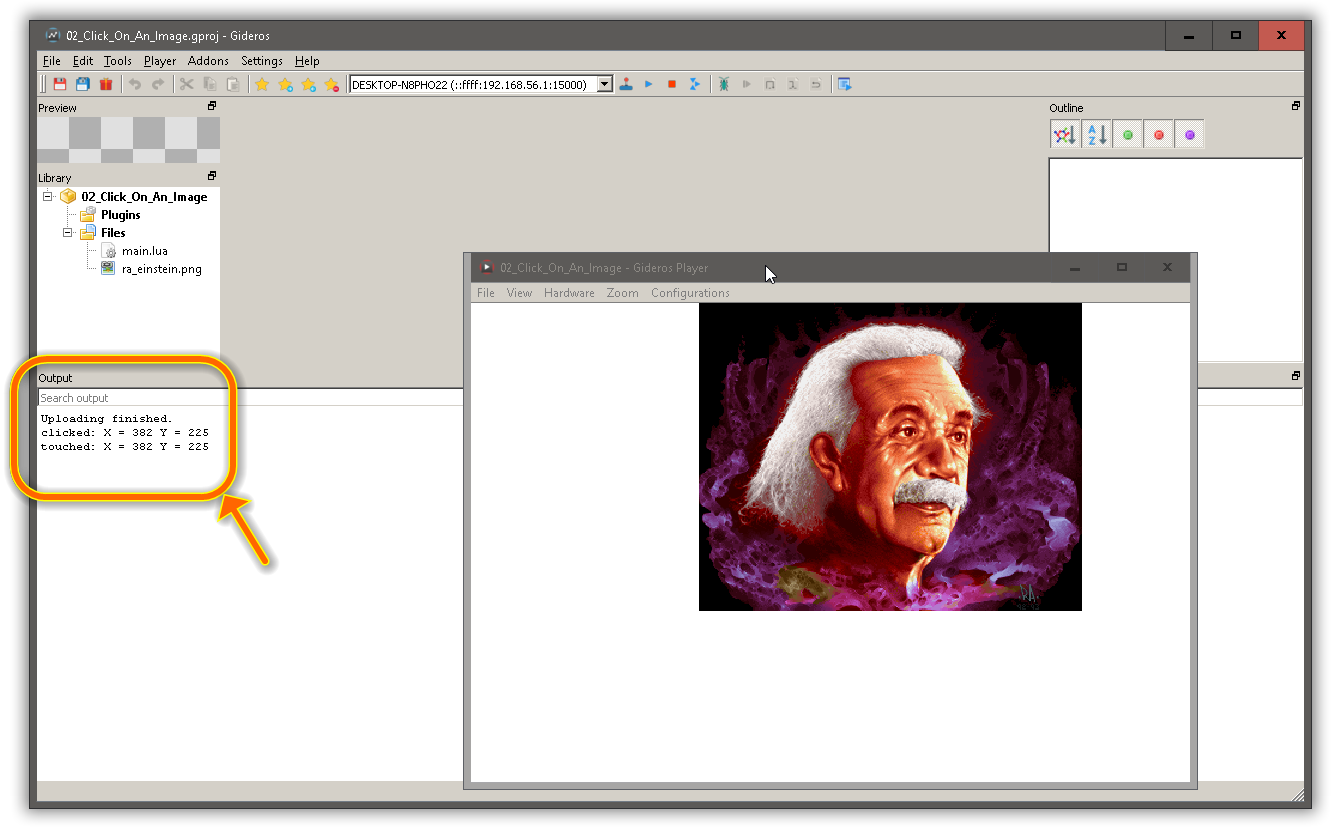
In picture below you will see in Output view the text we print when image is clicked. Click on the image to see it in large size and be able to read the positions where we click.

The complete project can be downloaded from Plicatibu’s github repository.
Read the comments in the main.lua file to see instructions on how to set properties of both project and Gideros player.
Previous post in this series of snippets: How to Load An Image in Gideros.
Next post in this series of snippets: How to Move An Image in Gideros.